Case Study: OC Connect

Enhancing Staff Engagement
Read this case study to learn how I successfully enhanced internal communications at Olds College with OC Connect, an easy-to-use internal communications tool built on the Cascade CMS, resulting in increased staff engagement and streamlined content management.
Introduction
Olds College of Agriculture & Technology faced an important challenge of improving its internal communications platform to facilitate seamless collaboration between staff and faculty. The goal was to create a user-friendly internal communications tool, OC Connect, utilizing our new content management system (Cascade CMS) within a fixed timeframe of six months, from January to June 2023. This case study explores the objectives, solutions, and achievements of the project.
Objectives
The primary objectives set for the OC Connect project were as follows:
Enhanced Accessibility and Editing:
Develop a user-friendly CMS that enables the OC Connect committee (editors) to access and edit content effortlessly through easy-to-use templates.
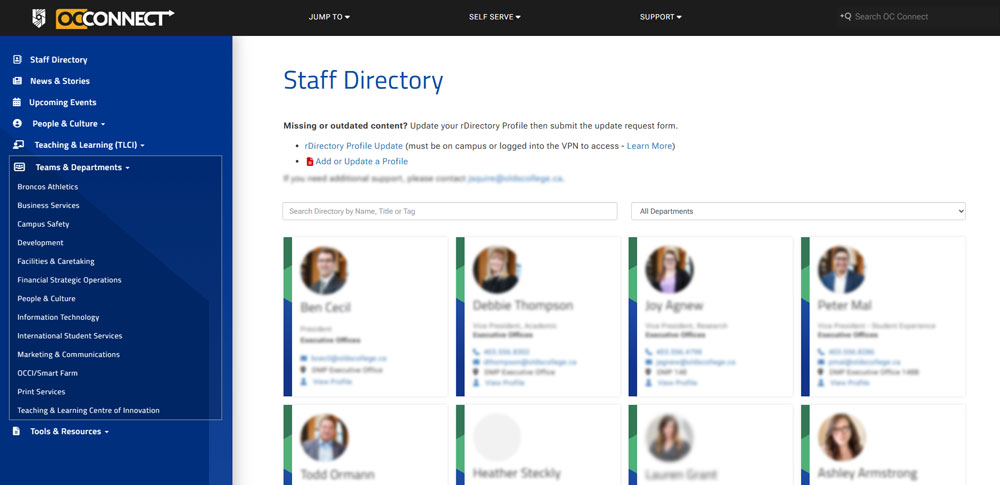
Staff Directory and Contact Information:
Create a new staff directory within OC Connect to allow staff members to access organizational charts and contact information with ease.
Increased Internal Communication Engagement:
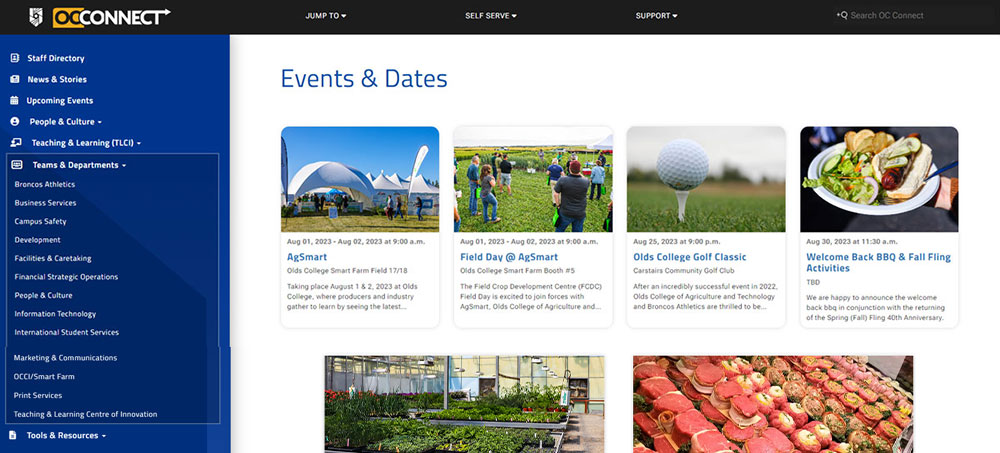
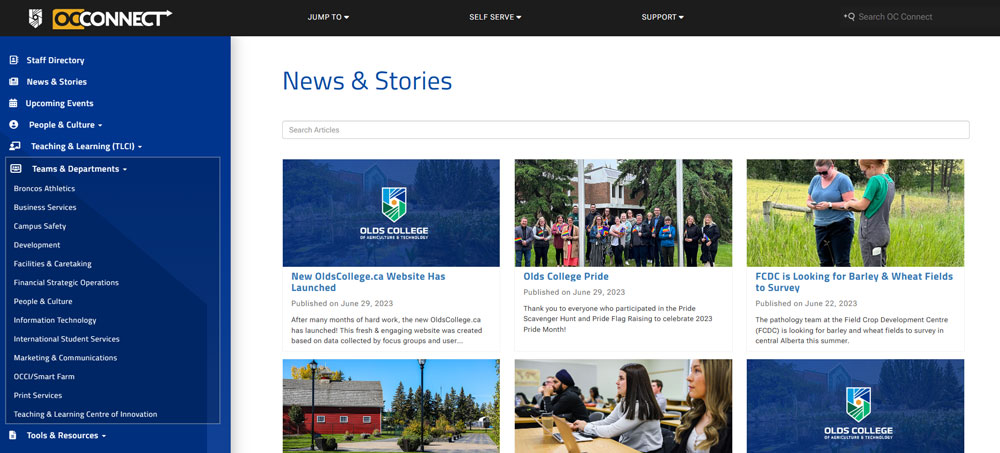
Place a stronger emphasis on staff-submitted content and upcoming events to foster increased engagement within the institution.
Intranet Solution on a Budget:
The initial plan, when the intranet was in it's planning stage, to use an intranet provider platform such as Simplr, ThoughtFarmer or Happeo. Due to budget constraints, it was decided to build the intranet internally with the CMS platform we already have, utilizing SAML authentication, and limit access to staff members only.
Challenges and Solutions
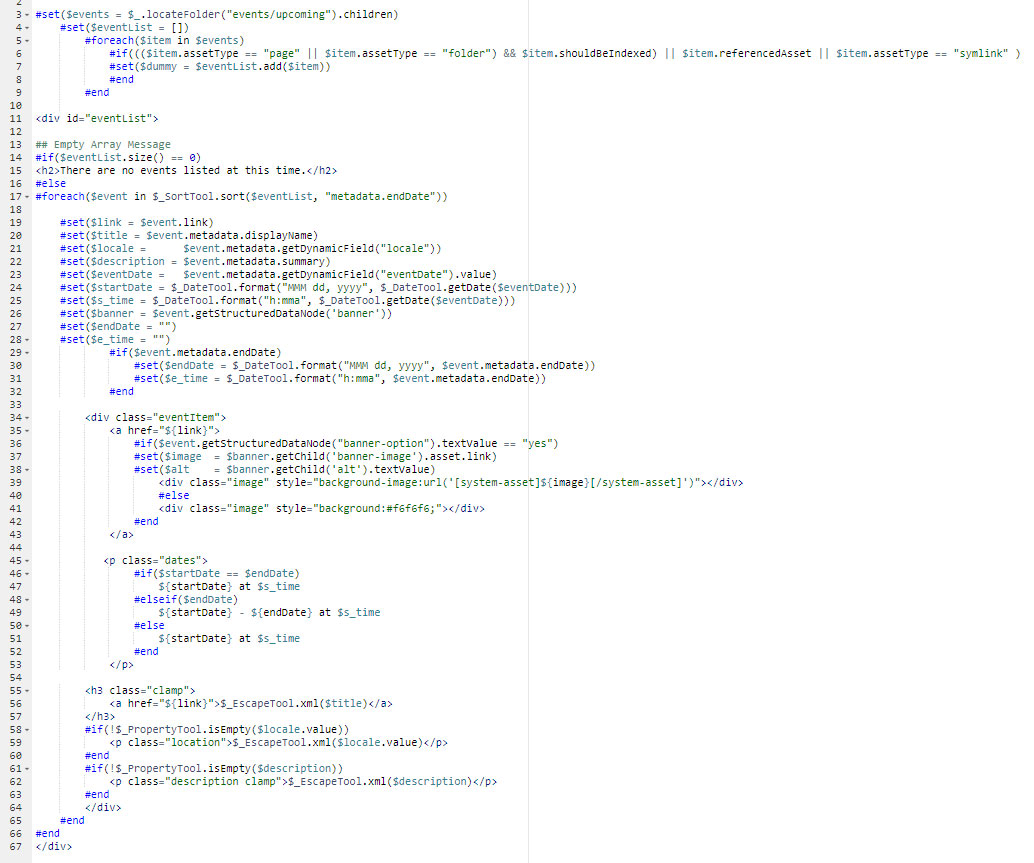
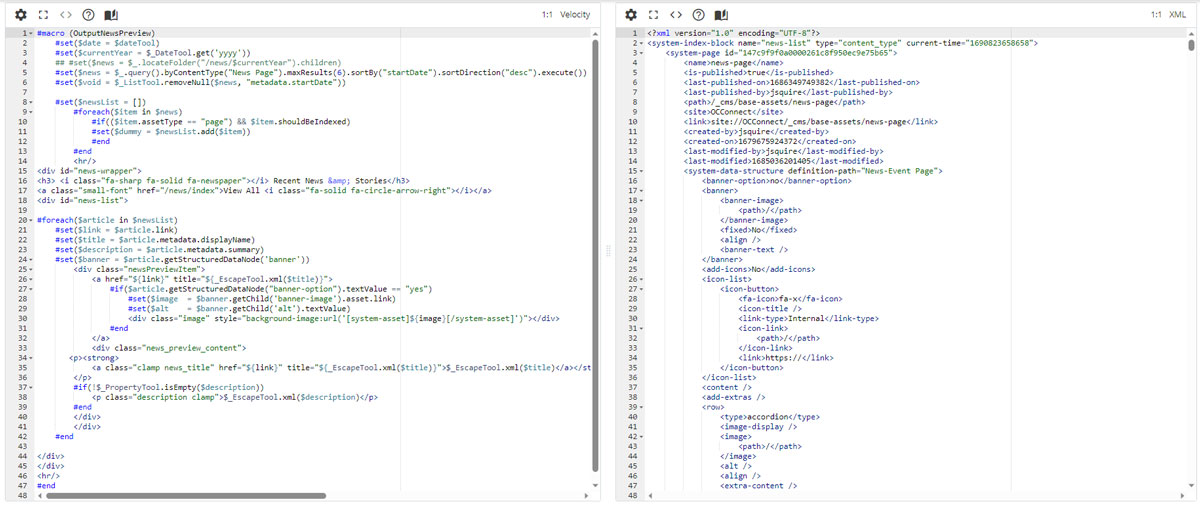
Starting the project in January 2023, I embraced the learning curve associated with Cascade's templating language, Velocity. I used OC Connect as a platform to learn as I built. I created templates and formats to streamline content migration while improving the user experience. The number of templates was significantly reduced from eight to two, making the system more manageable and cohesive.
My focus was on simplifying the content management process for staff, making it intuitive and requiring minimal learning curves. Cascade proved to be a valuable tool in achieving this goal, allowing me to lock down certain sections, organize folder structures, and make page building a task that was hard to fail at.

Site Enhancements
Recognizing the potential for improvement, I seized the opportunity to revamp the site structure. I redesigned the header for quicker navigation, enhanced the dynamic navigation, and introduced additional jump links in the footer. The mobile version received careful attention to improve its responsiveness and reduce reliance on Javascript.
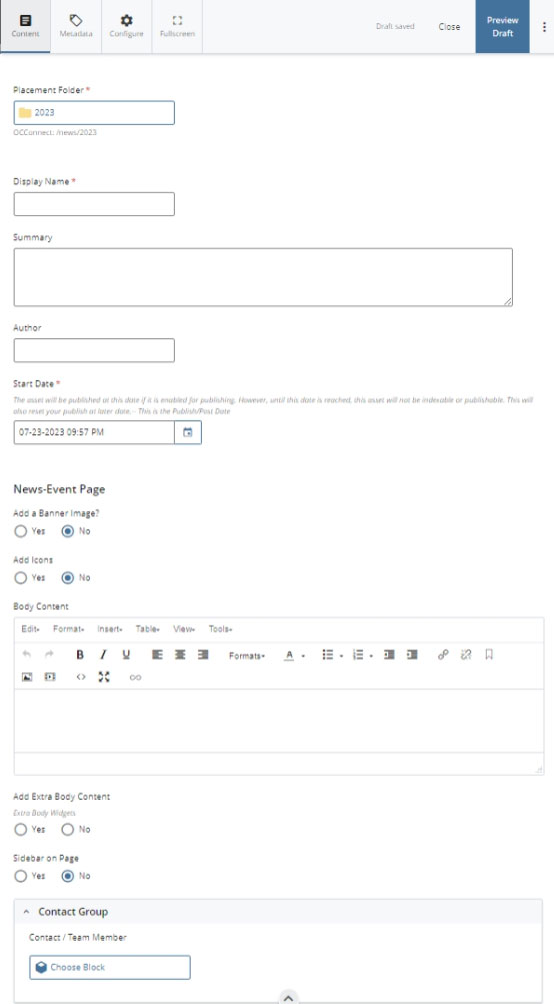
Making it hard to fail.
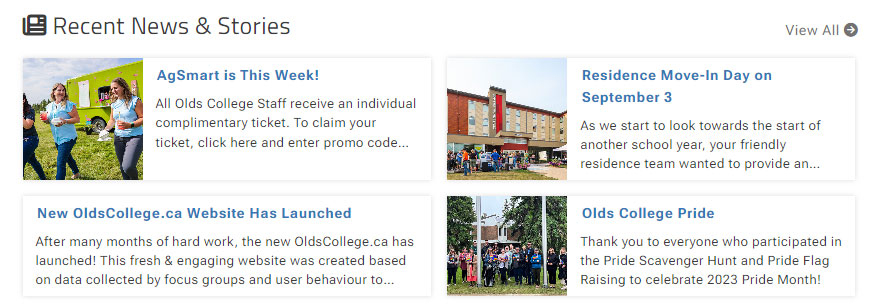
Utilizing Cascades form-based page builders, I created asset factories for each task that a typical end-user may want to use, to automate their job as much as possible and minimize the amount of training required. For example, if their task was to create a news story, they would select Add Content > News Story, then complete the form by uploading an image and adding their content. They could add extra rows to make a more custom page, but base level pages could be created in just a couple minutes. Once they hit publish it will set the post-date to the current date, and publish to the news and home page using a few automation formats I had created.
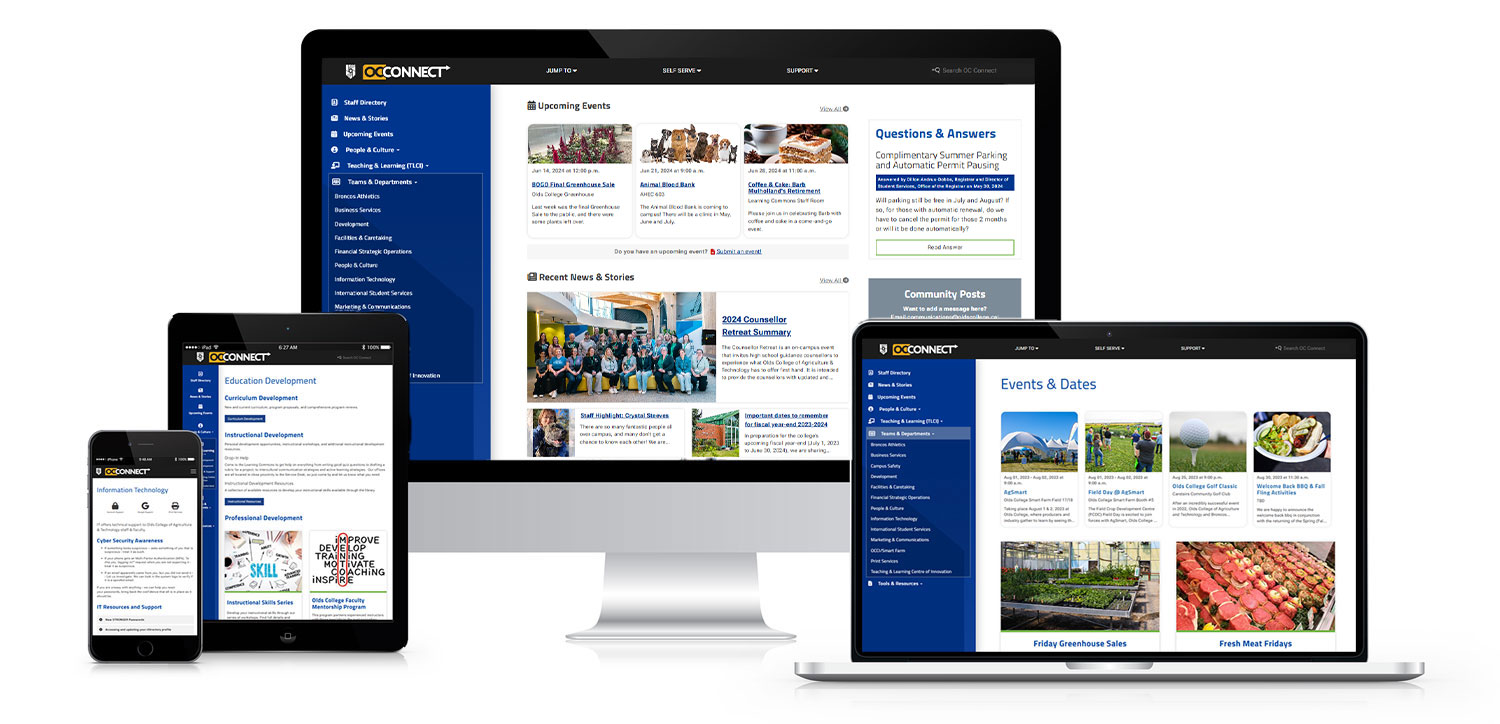
Making it look great at any size.
My primary goal in the launch was to make the site accessible via mobile, as many of our staff are off campus.
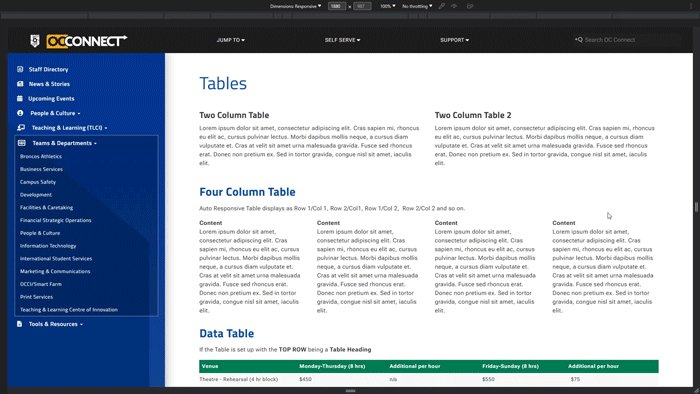
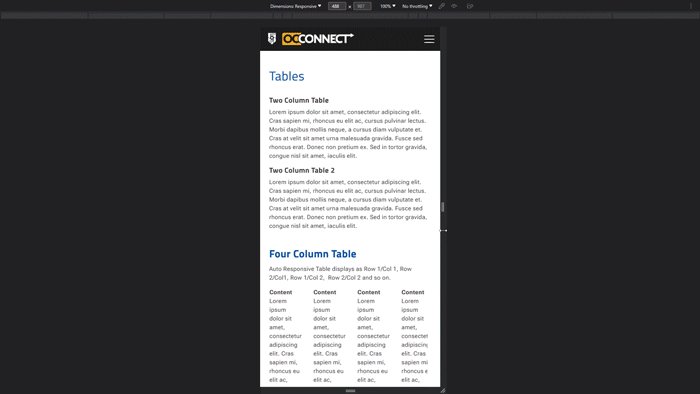
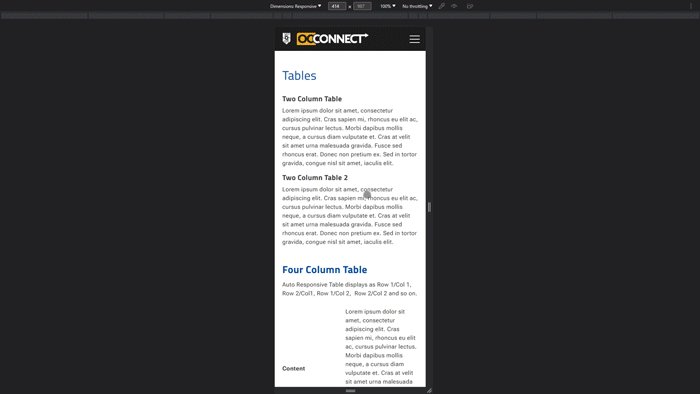
Responsive Tables
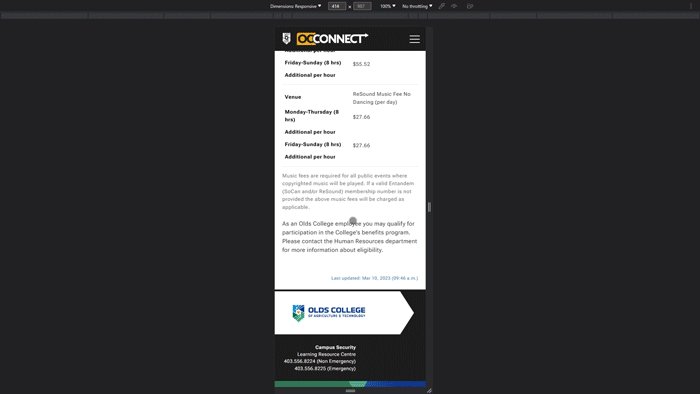
In previous versions of OC Connect, I had found people used tables A LOT. It's seemingly the most intuitive way to get a 2-column split. In other cases, rental rates appear in tables and they always ended up broken because of heights or widths being set at some point. With the responsive table, using javascript I adjusted the styles depending on the amount of columns and rows. For example, if the column had less than 3 rows, it was treated as a column, and if it had a header, it was treated as a spreadsheet. Then the width and height of the cell are forced to a reponsive width, so if a user accidentally adds their own width, the inline styles will be ignored.

Clipping Titles and Variable Sized Text
Another method I incorporated in my responsive design techniques is using a series of modern techniques including clipping text to a certain amount of lines to keep the text boxe sizes consistent, and added style that will adjust the font-size according to the viewportwidth while clamping at a maximum and minimum.


Conclusions
In conclusion, the OC Connect project exemplified the effective utilization of resources to overcome challenges and deliver a cost-effective internal communications tool for Olds College. By adopting the Cascade CMS and employing innovative solutions, I ensured a user-friendly platform that encourages staff engagement and collaboration.
"A huge round of applause to Josh Squire who supported, built & launched all of our other websites, including the newly revamped OC Connect, while guiding (the launch of the new external website)" - VP of Olds College of Agriculture & Technology.